ckportfolio.com - Bootstrap Exploration: Components
Bootstrap Exploration: Components
Components
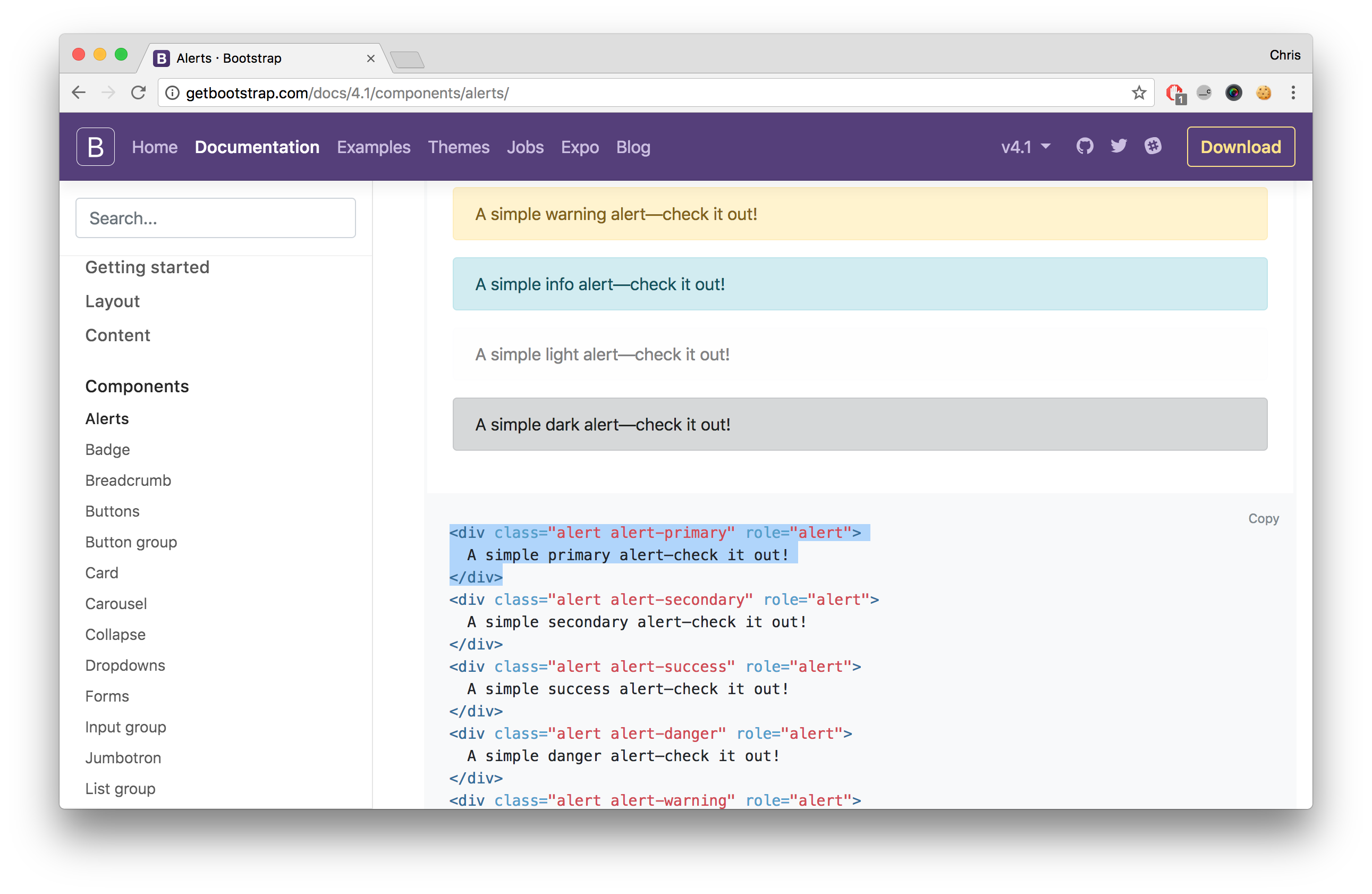
This section is where the "lego set" analogy becomes most fitting for Bootstrap, as the "Components" section of its documentation offers a plethora of copy-and-paste code samples that you can use for your page:

This is also where Bootstrap establishes its recognizable visual style. Rounded buttons, context-specific colours, and concise yet memorable presentation are some of characteristics you will notice as you peruse the documentation.
Code Sample: HTML
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<div class="container">
<div class="row mt-3">
<div class="col-3">
<h3>John Doe</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed in dignissim nisi, non accumsan libero. Vestibulum sed erat posuere, aliquet neque vitae, maximus lorem.</p>
<a href="http://google.com" class="btn btn-danger">
Hello World
</a>
</div>
<div class="col-9">
<h3>Lorem ipsum</h3>
<p>Nunc suscipit commodo scelerisque. Duis condimentum purus turpis, in semper lacus lobortis a. Sed commodo id nunc non congue. Morbi eget vehicula nibh. Sed efficitur risus eu erat porttitor vehicula at in erat. Curabitur malesuada felis a nibh consequat fermentum. Nam sit amet posuere quam, a dignissim lectus. Nullam et lobortis ligula. Etiam nec ligula pretium justo lobortis aliquam. Integer sit amet accumsan tellus, ac dignissim urna.</p>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>