CSS Reset
Eliminating Default Stylesheets
In absence of CSS during the early years of the Web, different browsers were equipped with different default stylesheets to ensure that all HTML documents are at least legible. These days, however, when every web page comes with CSS documents, default stylesheets serve more or less as a nuisance.
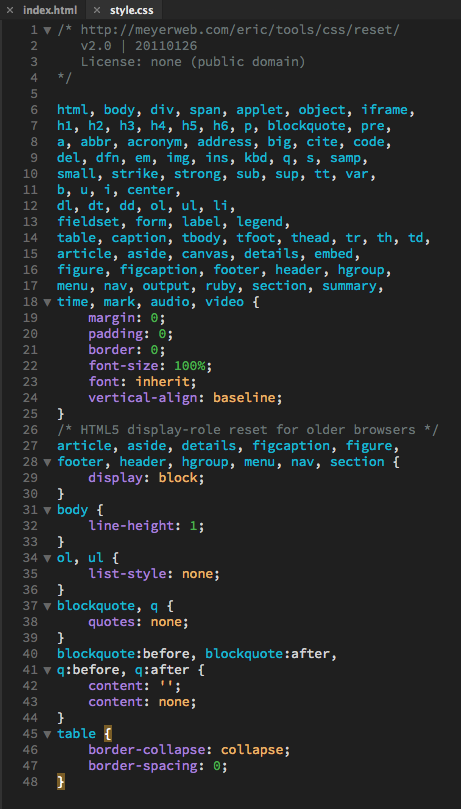
You will find yourself being frustrated by unexpected margins, paddings, and typographic styles forced upon you, and CSS Reset allows us to eliminate this concern. You can retrieve CSS Reset code by visiting the following URL: https://meyerweb.com/eric/tools/css/reset/
You can simply copy over the displayed code into your style.css file. As we will be continuing on with our own CSS code, feel free to write a comment to indicate the end of the copied over CSS code:

Screencast Recording
https://drive.google.com/file/d/1qLMvrXt3BDSnNP92S7rKahv31jPM2s2C/view?usp=drive_link
(Updated October 26, 2023)