Initial Workspace Setup
Application downloads
Before jumping into code, make sure that we have access to the following applications:
- Web browser of your choice
- Adobe Dreamweaver (or equivalent)
- FileZilla Client: https://filezilla-project.org/
Note that the above applications are available for both Windows and MacOS.
Creating the folder(s)
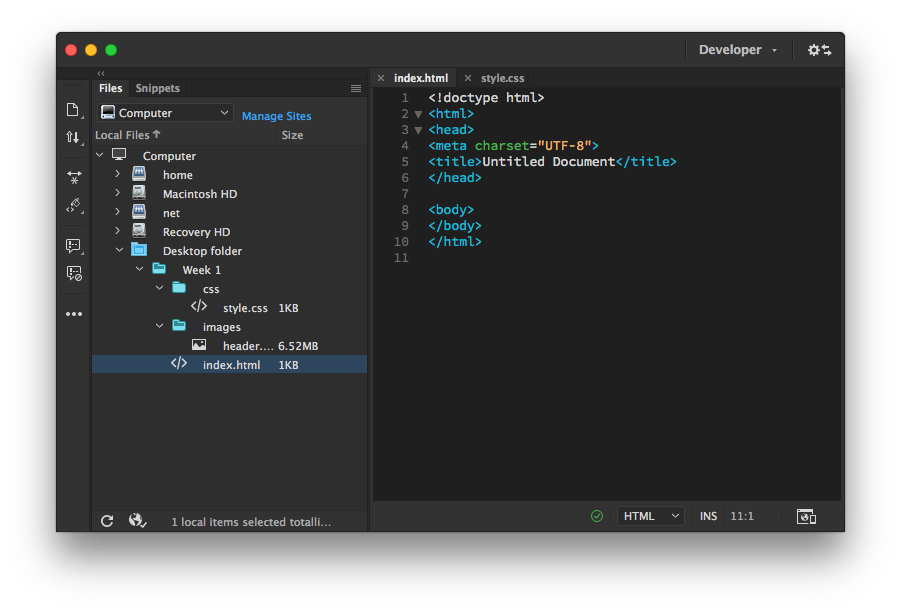
Adobe Dreamweaver allows for some folder and file management directly within the application, but we must provide it with an empty folder. That can be easily done by creating a new folder using Finder (or File Explorer) on Windows and using Dreamweaver's "Files" window to locate the folder. For convenience, I decided to use the Desktop folder.
You should be able to freely create new folders and files using the sidebar interface. Create the following folders and files (name in lowercase preferred), and we should be good to go:
Folders
cssimages
File
index.html(root directory)css/style.css(file must be placed in thecssfolder)
One last thing: download a JPG file from online sources (ex. http://unsplash.com/) and place it in the images folder. I recommend the name "header.jpg".
After this, we are good to go.

Screencast Recording
https://drive.google.com/file/d/1XDmN4BW8VHxLiFOIeel5iPewhIx7iNLc/view?usp=drive_link
(Updated October 23, 2023)