Inspect Element / Device Toolbar
Inspect Element
Chrome and other modern browsers offer a feature named "Inspect Element" that allows the developer to deconstruct and tinker with various HTML / CSS elements without committing code changes to the file.
Imagine yourself wondering how the title section would look in a different colour: Inspect Element allows you to experiment with the CSS rules directly within the browser. Of course, these changes are not permanent, but Inspect Element can be quite convenient.
Simply right click on the element you wish to "inspect," and select Inspect Element:

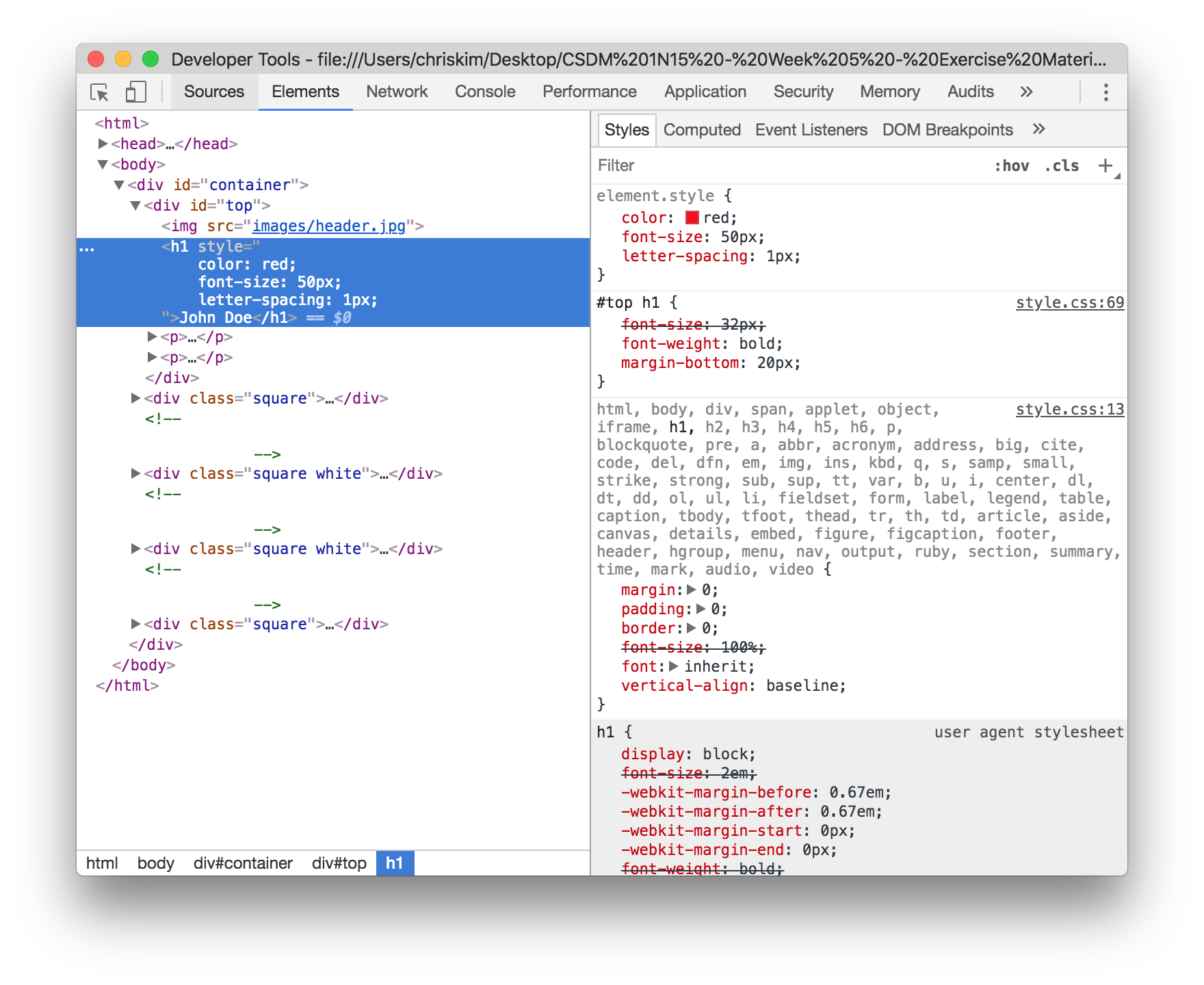
A complex looking window will open up, displaying the various HTML elements as well as the currently selected element's associated CSS rules.

You can experiment with editing HTML content by double clicking into a specific element, and also inserting your own CSS code in the originally empty "element.style" section.
We will come back to this feature as we proceed with responsive design implementation.
Screencast Recording
https://drive.google.com/file/d/1W053L4aI1nu7ca9nefUnKCckZAPC1fZJ/view?usp=drive_link
(Updated October 31, 2023)